Blenz Coffee
A solution to improve customer retention for Blenz Coffee, and a comprehensive exploration of the Blenz app's design, initiated through collaboration between our team and Blenz. The process involved a meticulous design evaluation and subsequent modifications based on insights derived from user research tests and the assessment of various solutions.
Click here and test it out!
To grasp the client's design challenge, we engaged in discussions with Blenz's managerial representatives. It surfaced that Blenz, facing a 30% decline in sales due to the COVID-19 pandemic, hastily launched a mobile app. Unfortunately, the initial app lacked adequate user testing, presenting as an unfinished product with a focus on basic functionality for quick and convenient online orders, sacrificing form.
Understanding

We invited users of other coffee apps, as competitors of Blenz, these coffee apps allow us to cross-examine what these apps did successfully that Blenz hadn't. Our team perform a video interview in which they would use the Blenz app for the first time.
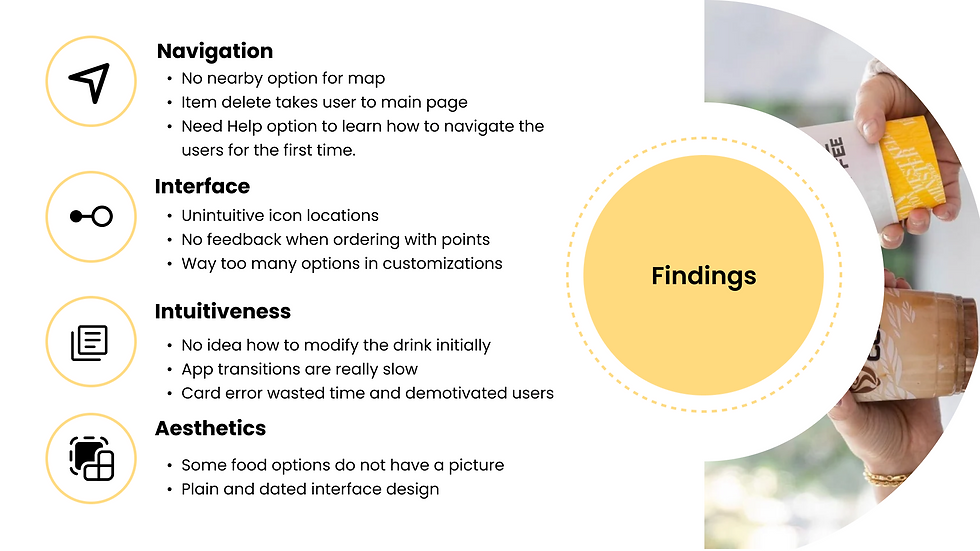
The interviews highlighted key attributes:
-
Navigational Problems: A lack of intuitiveness in the apps interface confused users wanting to use different features.
-
Complex Ordering Process: Users faced problems understanding how proceed with their order at different stages.
-
Aesthetics: The app lacked visually appealing interface and users grew disinterested with using it.
Research

Through our tests, we found that the problems faced by users primarily revolved around:
-
Information structuring: The vast amount of food options, while a good indicator of customisability, proved to be confusing for users due to the absence of hierarchical organisation within the menus.
-
Visibility of system status: Throughout the ordering process, there was a lack of feedback from the app from the choices made by the customers giving no indicators to where the customer was in the ordering process.
We conducted a test among our design team, and the results showed a high agreement, with a score of 0.97, indicating that all four evaluators agreed on 97% of the issues identified within the app.

Issues
Systematically categorizing different stages of the user flow under: Home, Location, Customisation, and Checkout, allowed us to understand the anchor points of the user's experience in the app.
-
Home: The starting point of the app's usage experience from here the user would move into different sections of the app.
-
Location: The next stage in the ordering process was to choose an available store to make the order from
-
Customisation: The pre-final stage in the process is for the customer to choose the item and proceed into completion.
-
Checkout: The payment and order confirmation signifying the end of the ordering process.
User Flow


We then began a wireframing process on Figma, focusing primarily on the ordering process but taking into consideration elements such as:
-
Updating Interface: A more modern and visually-appealing to improve customer experience.
-
Loyalty System: A point system based on user order to encourage regular usage.
-
Onboarding Process: To educate users and make it easier to use the app's features.
Prototype

Participants provided insights on overall satisfaction and ease of use during and after interacting with both versions. Observations, post-test questionnaires, and metrics such as task success rates and time-on-task were employed to measure user experience. The comparative analysis of navigation, feedback, and satisfaction levels informed the conclusion that our prototype demonstrated improved usability and user-friendliness compared to the existing Blenz app. Throughout the project, I was involved with conducting user-research and collecting data results by way of queued debrief recall and pre/ post-test questionnaires. I was then tasked with implementing the solutions that we came to, into the Figma wireframe of our prototype, and deck design for our final presentation. The main skills I learned from this project were primarily that of technical design skills, an increased proficiency with using Figma, and lastly, I built a strong foundation in design research techniques that are a standard of the design process.